ブログのリニューアルを実施
リニューアルにあたり、デザインやフレームワークを一新しました。
様々な発見がありましたので、ここに記録しておきます。
デザインの改変
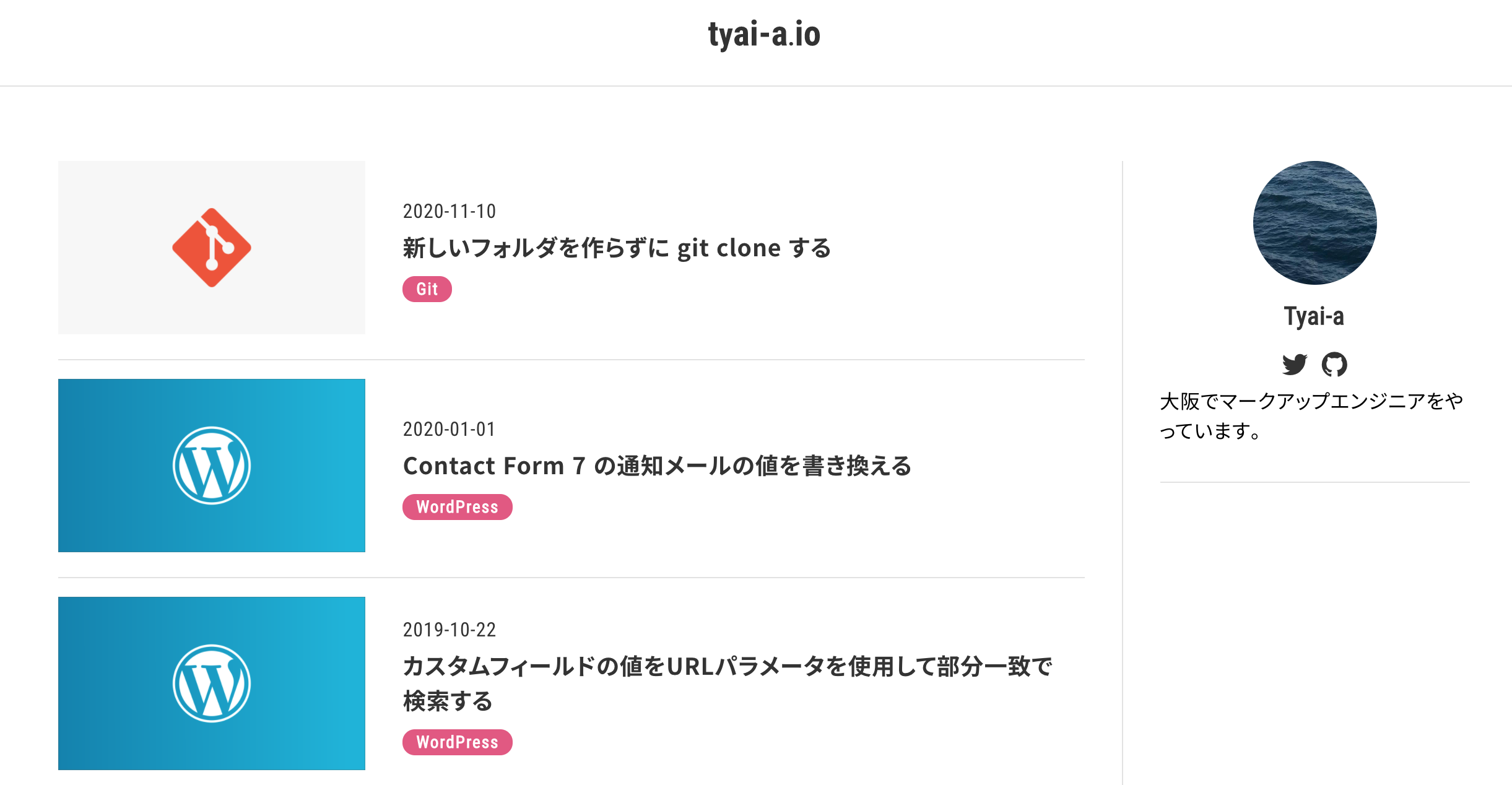
旧デザインはトップページが2カラムだったので、1カラムに変更しました。
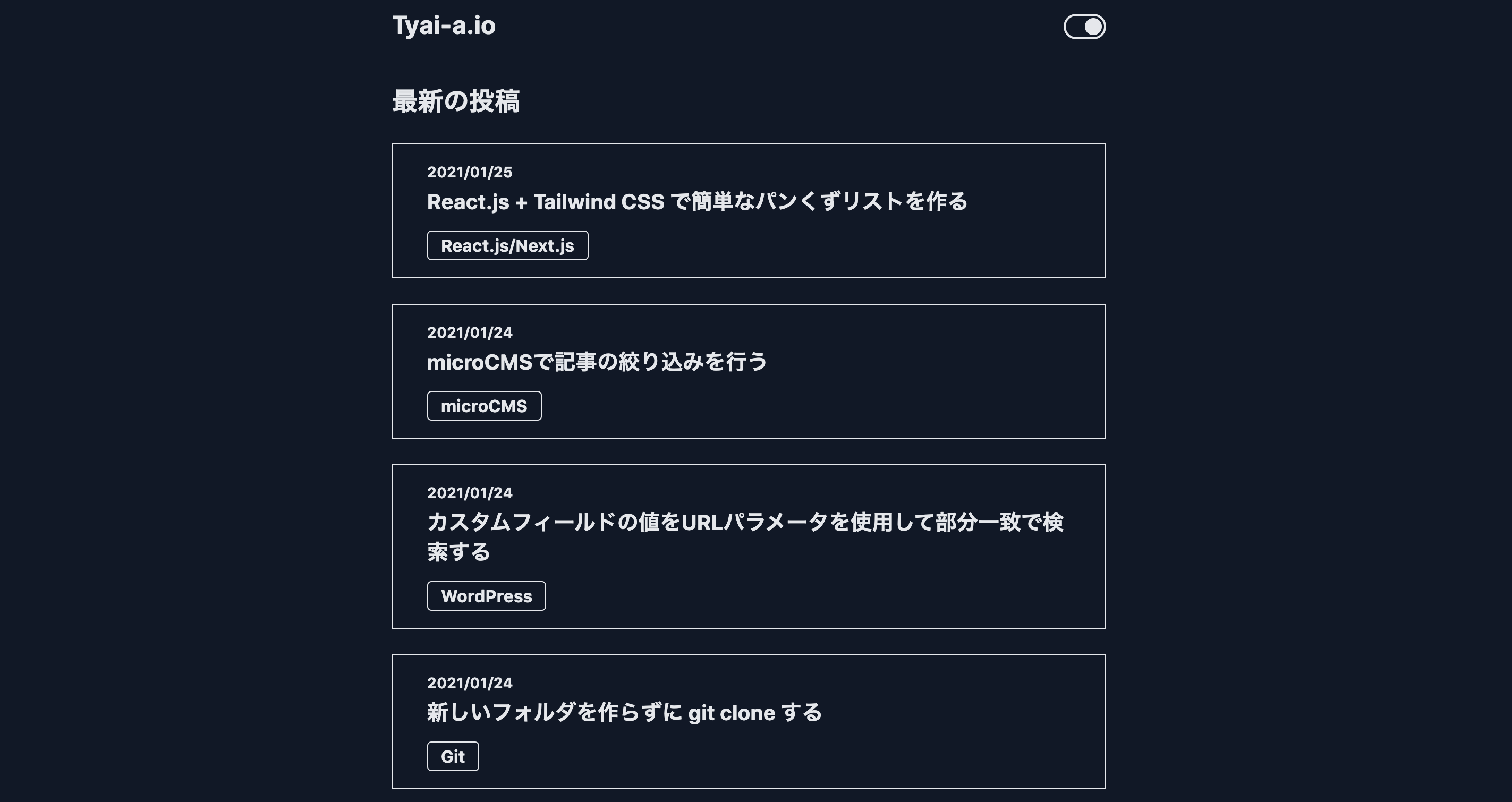
目に入る情報は可能な限り減らして、記事の閲覧に集中できるようにしたほか、
夜間でも読みやすくするためダークモードも実装しました。
旧デザイン

新デザイン

ブログのデザインは凝りだすと時間が無限に溶けてしまい、
肝心の記事が書けなくなってしまうため、程々にすべきと感じました。
Nuxt.js から Next.js に乗り換え
以前は Nuxt.js を使用してブログを構築していましたが、リニューアルに伴い Next.js に移行しました。以下のような印象を受けました。
メリット
ホットリロード機能が優秀
Nuxt.js に比べてホットリロードがとても早いです。一瞬で終わります。
Next.js 9.4 から React Refresh というパッケージが使われているからだそうです。
公式サイト の更新履歴に詳しい情報が書かれていました。
エラーの特定が容易
Vue.js に比べるとエラーの特定が容易になった感じがあります。
問題点の指摘、改善策の提案がかなり具体的で、開発者に優しいフレームワークと感じました。
デメリット
JSXが受け入れにくい
class を className と表現したり、JSの式を埋め込めたりと正直受け入れづらかったです。たくさん触って手に馴染ませる必要があります。
関数型プログラミングの難しさ
手続き型プログラミングとは考え方がまったく異なるため、
時間はかかりそうですが、メリットもたくさんあるため是非とも取得したい概念です。
Contentful から microCMS に乗り換え
ヘッドレスCMSを microCMS に乗り換えました。
Contentful は英語ですが、microCMS は日本語のため使い方がわかりやすく、
リッチテキストエディタが使いやすいため、記事を書くのが楽しくなりました。
ヘッドレスCMSの導入を考えている方は、まず microCMS から使ってみると良いでしょう。
Netlify から Vercel に乗り換え
ホスティングサービスを Vercel に乗り換えました。サービスに関しては Netlify と大差ありませんが、Next.js との親和性が高い印象を受けました。
Tailwind CSS を導入
日本でも知名度があがってきた ユーティリティファーストなCSSフレームワークを導入しました。数十ページあるWebサイトの構築には不向きですが、コンポーネントの組み合わせで画面を構築するコンポーネント指向とはすごく相性が良いと感じました。
記事を書くのが楽しくなり、Reactについて学ぶこともできたため、
乗り換えてよかったと感じています。
ご閲覧いただき有難うございました。